一、创建一个表格如下:
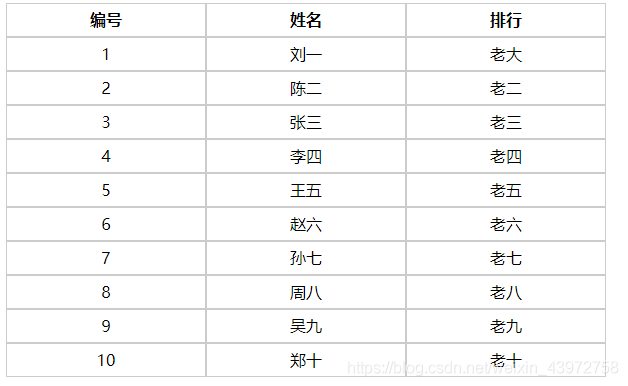
<table cellspacing="0"> <thead> <tr> <th>编号</th> <th>姓名</th> <th>排行</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>刘一</td> <td>老大</td> </tr> <tr> <td>2</td> <td>陈二</td> <td>老二</td> </tr> <tr> <td>3</td> <td>张三</td> <td>老三</td> </tr> <tr> <td>4</td> <td>李四</td> <td>老四</td> </tr> <tr> <td>5</td> <td>王五</td> <td>老五</td> </tr> <tr> <td>6</td> <td>赵六</td> <td>老六</td> </tr> <tr> <td>7</td> <td>孙七</td> <td>老七</td> </tr> <tr> <td>8</td> <td>周八</td> <td>老八</td> </tr> <tr> <td>9</td> <td>吴九</td> <td>老九</td> </tr> <tr> <td>10</td> <td>郑十</td> <td>老十</td> </tr> </tbody> </table> 运行结果:
二、引入jQuery包: jquery-1.11.3.min.js与script
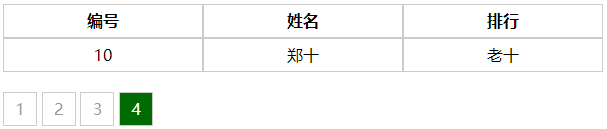
<script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ var $table = $('table'); var currentPage = 0;//当前页默认值为0 var pageSize = 10;//每一页显示的数目 $table.bind('paging',function(){ $table.find('tbody tr').hide().slice(currentPage*pageSize,(currentPage+1)*pageSize).show(); }); var sumRows = $table.find('tbody tr').length; var sumPages = Math.ceil(sumRows/pageSize);//总页数 var $pager = $('<div class="page"></div>'); //新建div,放入a标签,显示底部分页码 for(var pageIndex = 0 ; pageIndex<sumPages ; pageIndex++){ $('<a href="#" id="pageStyle" onclick="changCss(this)"><span>'+(pageIndex+1)+'</span></a>').bind("click",{"newPage":pageIndex},function(event){ currentPage = event.data["newPage"]; $table.trigger("paging"); //触发分页函数 }).appendTo($pager); $pager.append(" "); } $pager.insertAfter($table); $table.trigger("paging"); //默认第一页的a标签效果 var $pagess = $('#pageStyle'); //$pagess[0].style.backgroundColor="#006B00"; //$pagess[0].style.color="#ffffff"; }); //a链接点击变色,再点其他回复原色 function changCss(obj){ var arr = document.getElementsByTagName("a"); for(var i=0;i<arr.length;i++){ if(obj==arr[i]){ //当前页样式 obj.style.backgroundColor="#006B00"; obj.style.color="#ffffff"; } else { arr[i].style.color=""; arr[i].style.backgroundColor=""; } } } </script> 三、表格样式和分页样式
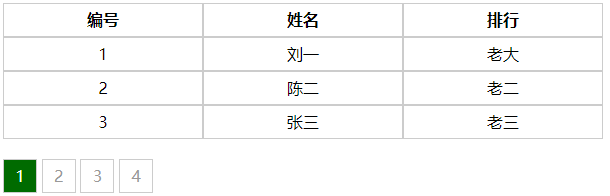
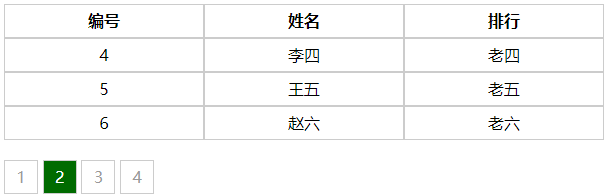
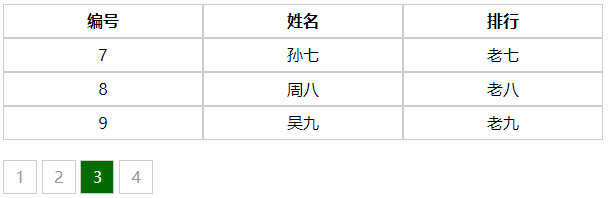
<style type="text/css"> table{ width:600px; text-align:center; } table tr th,td{ height:30px; line-height:30px; border:1px solid #ccc; } #pageStyle{ display:inline-block; width:32px; height:32px; border:1px solid #CCC; line-height:32px; text-align:center; color:#999; margin-top:20px; text-decoration:none; } #pageStyle:hover{ background-color:#CCC; } #pageStyle .active{ background-color:#0CF; color:#ffffff; } </style> 最终结果:




jquery-1.11.3.min.js
友情链接:
ASP.NET MVC零基础自学篇:(一)ASP.NET MVC简介
上一个:肉冻的做法(东北皮肉冻的做法)
下一个:mysql 窗口函数
热门文章
- 3月2日18.2M/S|V2ray/Clash/SSR/Shadowrocket免费节点每天更新链接地址,便宜机场推荐
- 动物疫苗的类型包括(动物疫苗的种类和制备原理)
- 在哪里可以免费领养宠物狗(哪里可以免费领养犬)
- 3月27日20.6M/S|Shadowrocket/V2ray/Clash/SSR免费节点每天更新链接地址,便宜机场推荐
- 3月5日22.3M/S|Shadowrocket/Clash/SSR/V2ray免费节点每天更新链接地址,便宜机场推荐
- 解决antdv的table因数据量过大导致的卡顿问题
- 动物医院收费标准最新表格图(动物医院看病多少钱)
- python 列表数据组装sql查询数据
- 3月14日22.2M/S|Shadowrocket/V2ray/Clash/SSR免费节点每天更新链接地址,便宜机场推荐
- 土狗一生会认几个主人家里人(土狗会认第二个主人吗)