下拉选框的二级三级联动
所谓二级联动,就是要通过一个下拉列表的选择从而在另一个select下拉列表中显示出对应的数据。例如:两个下拉列表,第一列表是选择省份,第二个列表则显示该省份的城市。
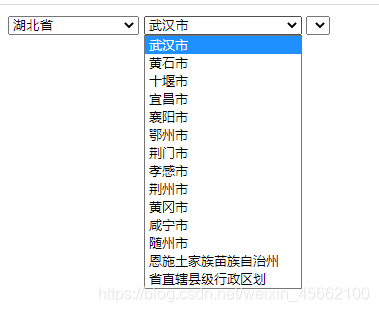
如下图:
我选择湖北省则出现湖北省个各个市级地区名:
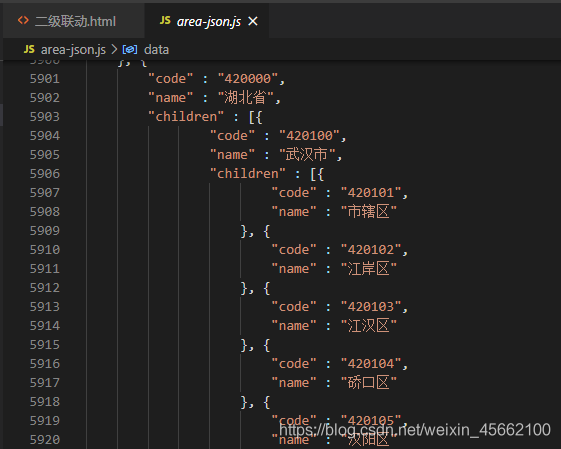
具体代码如下:
<body><!-- 创建三个下拉选框 --><selectname=""id="slt1"></select><selectname=""id="slt2"></select><selectname=""id="slt3"></select><!-- 引入外部js文件(各个地区名文件) --><scriptsrc="./area-json.js"></script><script>// 获取三个下拉框var province= document.getElementById('slt1');var city= document.getElementById('slt2');var district= document.getElementById('slt3');// 将各地区添加到 下拉框option标签中 data.forEach(function(item){var opt= document.createElement('option'); province.appendChild(opt); opt.innerText= item.name;});// 创建一个变量接收省的全部名称var sheng;// 二级联动// 给第一个框添加onchange事件 province.onchange=function(){// 遍历外部js文件 里面的data对象for(vargetin data){// 判断框里面的值是否等于data里面的省份名if(province.value== data[get].name){// 将data[get]付给sheng sheng= data[get];// 将第二个框的内容清空 city.innerHTML=""; data[get].children.forEach(function(item){var opt= document.createElement('option'); city.appendChild(opt); opt.innerText= item.name;})}}}// 三级联动 city.onchange=function(){for(vargetin sheng.children){ console.log(data[get].children);if(city.value== sheng.children[get].name){ console.log(123); district.innerHTML=""; sheng.children[get].children.forEach(function(item){var opt= document.createElement('option'); district.appendChild(opt); opt.innerText= item.name;})}}}</script></body>